android上面画图表的工具,的确不多,再加上手机屏幕显示,画图表的确不是特别好的占线方法,不过因为一些原因,你还是必须得在手机上画一些图,必然折线图、饼状图、柱状图,我们项目中的需求就用到了这些,目前我用的最好的是achartengine这个jar包。很多人也称之为ACE。
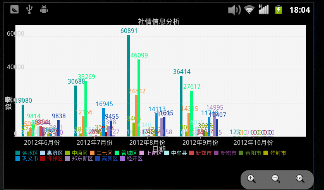
 (柱状图)
(柱状图)
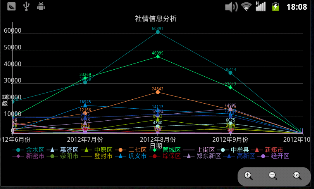
 (折线图)
(折线图)
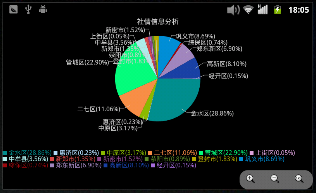
 (饼状图)
(饼状图)
首先说先ACE的优点,ACE可以很方便的划出柱状图,饼状图和折线图,如上面所示,可以设置X轴Y轴坐标,并且可以在图像上显示数据,在图像下面显示你每块颜色所代表的数据。并且因为手机的原因也提供了可以放大缩小返回原比例的按钮。
同样,其也还有比较大的缺点,比如,如果你想要显示动态的图,这个实现不了(暂时我没实现,如果你实现了,请告诉我方法),除非你每变化一下重新获得一张图,还有这个图像上你多点触控放大缩小很迟钝,并不太方便。还有就是如果你只显示一组数据,这个控件没法给一组数据放大,会显示很小一片数据,很不好看。但是饼状图和折线图还是不错的。
OK,接下来说说用法,ACE中的图的用法分两步,第一步是你先组装你锁需要的图的列样式,就是有多少列,每一列里有多少组数据,其实就是Y轴有多少组数据,然后再组装你每组数据里分别有多少条数据,这两个必须一致,否则会报错。
代码如下:
public GraphicalView getgraphicalView(){
XYMultipleSeriesRenderer renderer = getBarDemoRenderer();
List<JiGouBean> cityList = safeyMindStaticMessage.getTableJiGoulist();
//让X轴显示的是市区
for(int i=0;i<cityList.size()-1;i++){
renderer.addXTextLabel(i+1, cityList.get(i).getJiGouName());
}
GraphicalView graphicalView = ChartFactory.getBarChartView(context, getBarDataset(), renderer, Type.DEFAULT );
return graphicalView;
}
/**
* 得到图表数据
* @return
*/
private XYMultipleSeriesDataset getBarDataset() {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
int datesize = safeyMindStaticMessage.getListZhu().get(0).size();
int citynum = safeyMindStaticMessage.getTableJiGoulist().size(); //数据的个数
// int datasize = chartdata.getDataList().get(0).size(); //每个城市有多少条数据
for ( int i = 0; i < datesize ; i++) { //根据数据的个数决定一块显示多少条数据
// CategorySeries 创建种类
CategorySeries series = new CategorySeries(safeyMindStaticMessage.getListZhu().get(0).get(i)); //县市区
for ( int k = 0; k < citynum ; k++) { //Y轴显示的是数字 根据组得到每组中地区对应的数字
series.add( Float.parseFloat(safeyMindStaticMessage.getListZhu().get(k+1).get(i)));
}
dataset.addSeries(series.toXYSeries());
}
return dataset;
}
/**
* 得到柱状图的列样式
* @return
*/
public XYMultipleSeriesRenderer getBarDemoRenderer() {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
// int datasize = chartdata.getDataList().get(0).size();
int datasize = safeyMindStaticMessage.getListZhu().get(0).size();//四列
for(int i=0; i<datasize; i++){
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setDisplayChartValues(true);//设置是否在柱体上方显示值
r.setChartValuesTextAlign(Align.CENTER);
r.setChartValuesTextSize(16);
r.setColor(colors[i]);
renderer.addSeriesRenderer(r);
}
setChartSettings(renderer);
return renderer;
}
/**
* 设置描绘器的其他属性
* @param renderer
*/
private void setChartSettings(XYMultipleSeriesRenderer renderer) {
renderer.setChartTitle( safeyMindStaticMessage.getChart_title() );//设置柱图名称
// renderer.setXTitle( "开封市" );//设置X轴名称
renderer.setYTitle( "数量" );//设置Y轴名称
renderer.setAxisTitleTextSize(18);
// if(chartdata.getDateList().size()==1){
// renderer.setXAxisMin(0);//设置X轴的最小值为0
//
// renderer.setXAxisMax(2);//设置X轴的最大值为2
// }
renderer.setXAxisMin(0.5);//设置X轴的最小值为0
renderer.setXAxisMax(safeyMindStaticMessage.getTableJiGoulist().size()==1?1.5:safeyMindStaticMessage.getTableJiGoulist().size());//设置X轴的最大值
renderer.setXLabelsAlign(Align.CENTER);
renderer.setYAxisMin(0);//设置Y轴的最小值为0
renderer.setYAxisMax(safeyMindStaticMessage.getBigNumber()+safeyMindStaticMessage.getBigNumber()/10);;//设置Y轴最大值
renderer.setShowGrid(true);//设置是否在图表中显示网格
renderer.setXLabels(0);//设置X轴显示的刻度标签的个数 设置为0 则不显示数字
renderer.setYLabels(6);//设置Y轴上只有6个刻度
renderer.setBarSpacing(0.3);//设置两排数据的间距
renderer.setZoomButtonsVisible(true);//设置可以放大缩小按钮
renderer.setZoomEnabled(true);
renderer.setZoomLimits(new double[] { 0,safeyMindStaticMessage.getTableJiGoulist().size(), 0, 90 });
renderer.setBackgroundColor(context.getResources().getColor(R.color.whitesmoke));//设置背景颜色
renderer.setApplyBackgroundColor(true);//设置背景颜色可用
renderer.setLabelsTextSize(16);//设置表上的文字大小
renderer.setChartTitleTextSize(18);//);//设置图表标题的文字大小
renderer.setLegendTextSize(14);//设置下面说明地区文字的大小
renderer.setLegendHeight( safeyMindStaticMessage.getListZhu().get(0).size()<4?75:((safeyMindStaticMessage.getListZhu().get(0).size()/4+1)*25));//设置下面说明地区文字的相对底部的高度
renderer.setPanEnabled(true,true);
renderer.setPanLimits(new double[] { 0, safeyMindStaticMessage.getTableJiGoulist().size()+2, 0,
safeyMindStaticMessage.getBigNumber()+safeyMindStaticMessage.getBigNumber()/10 });//设置拉动的范围
//renderer.setRange(new double[] { 0, chartdata.getDateList().size()*2, 0, chartdata.getBignumber()*2 });
}
这里显示了柱状图的获得方法,饼状图、折线图类似,最后用了 ChartFactory.getBarChartView(context, getBarDataset(), renderer, Type.DEFAULT );
这个方法得到VIEW,然后你将这个VIEW展示到你自己的activity上就可以le .