Android项目中很多地方,都会弹出一个弹出框。类似于自己定义的alertDialog,比如微信的退出提示,但由于Dialog的限制,可能不能很完美的实现你的想要的功能,所有研究发现他们这种实现其实这并不是一个alertDialog,而是一个activity。
其主要实现其实是在style中实现theme,下面是实现theme的主要代码:
<style name="ActiviytDialogStyle">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
这样,在清单文件中对这个activity引用这个theme的style,这样当这个activity被调用的时候,弹出的方式就是一个类似Dialog的方式,会显示在原来activity上面,看着效果比较好看。
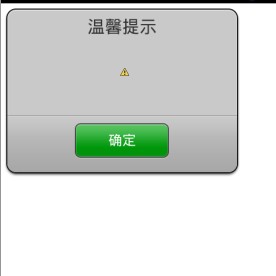
同时,需要你对你自己的activity的布局进行设置,尽量不要matchparent,这也会不好看,可以根据你自己的需求设计固定的大小效果如图:
这个效果的布局代码入下所示:
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialog_layout"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:background="@drawable/confirm_dialog_bg"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:id="@+id/dialog_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:padding="5dp"
android:text="@string/prompt"
android:textColor="#333"
android:textSize="20sp" />
<TextView
android:id="@+id/dialog_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:gravity="center_horizontal"
android:padding="10dp"
android:textColor="#333"
android:textSize="16sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginTop="53dp"
android:gravity="center">
<Button
android:id="@+id/dialog_yes_btn"
android:layout_width="110dp"
android:layout_height="wrap_content"
android:background="@drawable/btn_style_green"
android:gravity="center"
android:onClick="dialog_yes_btn_onclick"
android:text="@string/ok"
android:textColor="#fff"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout> #